Template features
Search in the topbar
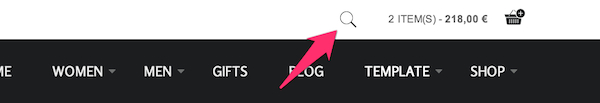
After publishing a search module (for Joomla! or VirtueMart) on the search module position, the search icon will appear in the topbar:

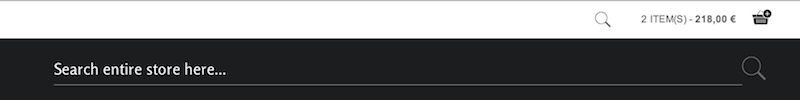
After clicking this icon, the search module will appear over the menu bar:

Login popup
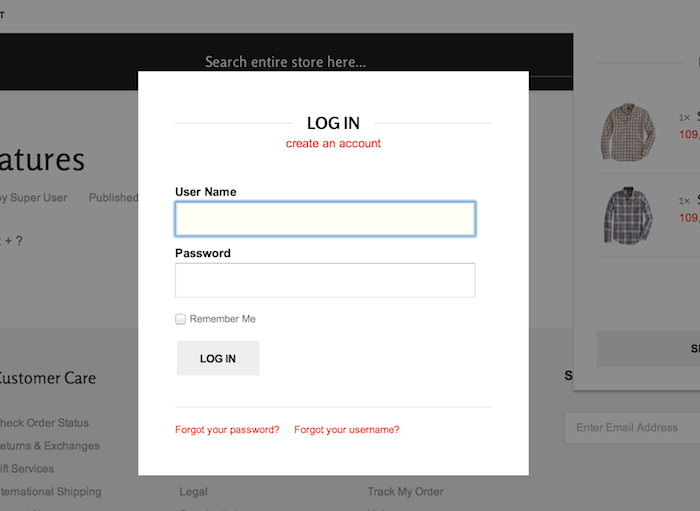
The login popup is connected with menu item which has a CSS class gkLogin - the class can be specified in the menu additional parameters. Popup displays a module published in the login module position:

Banners

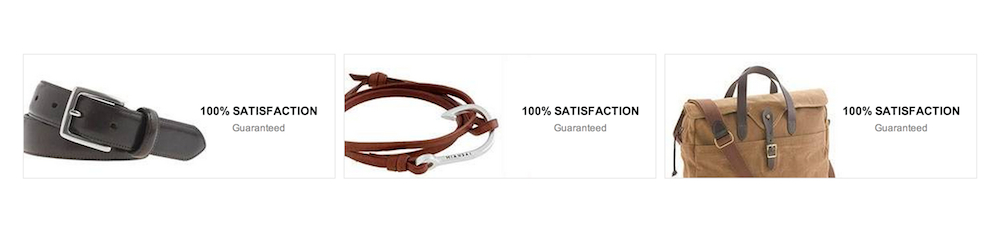
Banners with images are using the following structure:
<ul class="gk-banners" data-cols="3"> <li data-scroll-reveal="enter bottom and move 50px over 0.55s after 0.3s"><div><img src="/templates/2014_4/images/demo/product1_bg.jpg" alt="Product I"> <strong>100% Satisfaction<sub>Guaranteed</sub></strong></div></li> <li data-scroll-reveal="enter bottom and move 50px over 0.55s after 0.5s"><div><img src="/templates/2014_4/images/demo/product2_bg.jpg" alt="Product II"> <strong>100% Satisfaction<sub>Guaranteed</sub></strong></div></li> <li data-scroll-reveal="enter bottom and move 50px over 0.55s after 0.7s" ><div><img src="/templates/2014_4/images/demo/product3_bg.jpg" alt="Product III"> <strong>100% Satisfaction<sub>Guaranteed</sub></strong></div></li> </ul>
The data-cols attribute specifies how many columns will be displayed.
The above code uses also the scrollReveal.js attributes for animation on scroll.
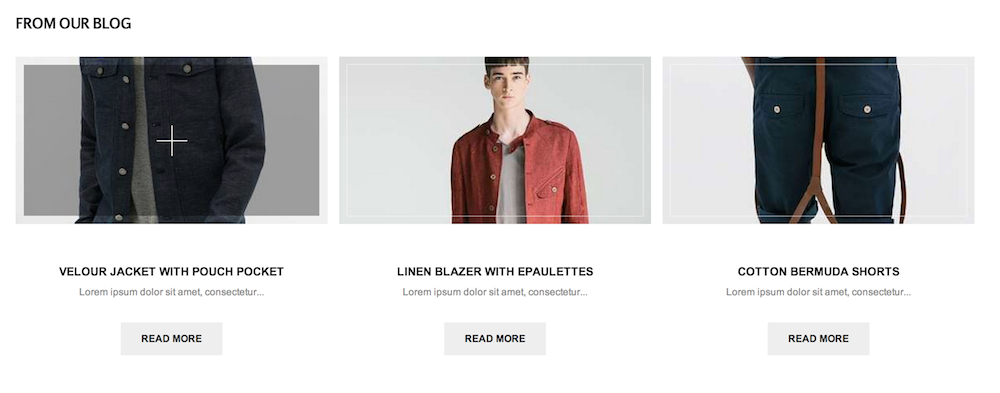
Overlays in NSP GK5
Every News Show Pro GK5 instance with the overlay suffix will display the overlay for images on hover:

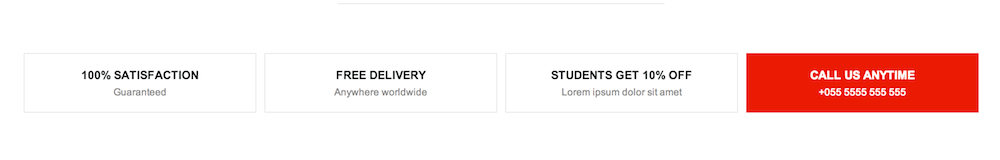
Features list

The above features list uses the following structure:
<ul class="gk-features" data-cols="4"> <li data-scroll-reveal="enter bottom and move 50px over 0.4s after"><strong>100% Satisfaction<sub>Guaranteed</sub></strong></li> <li data-scroll-reveal="enter bottom and move 50px over 0.4s after 0.2s><strong>Free Delivery<sub>Anywhere worldwide</sub></strong></li> <li data-scroll-reveal="enter bottom and move 50px over 0.4s after 0.4s"><strong>Students get 10% Off<sub>Lorem ipsum dolor sit amet</sub></strong></li> <li data-scroll-reveal="enter bottom and move 50px over 0.4s after 0.6s" class="highlighted" ><strong>Call us anytime<sub>+055 5555 555 555</sub></strong></li> </ul>
Specific item can be highlighted with adding to it the highlighted CSS class.
The data-cols attribute specifies how many columns will be displayed.
The above code uses also the scrollReveal.js attributes for animation on scroll.
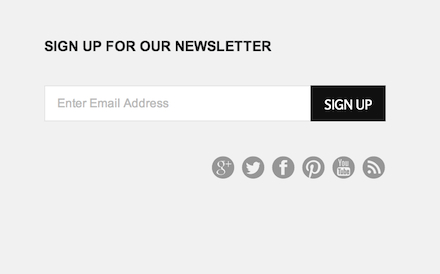
Newsletter and social icons

The above element uses the newsletter module suffix and the following structure for generating newsletter:
<form action="#" class="gk-newsletter"> <p><input type="email" placeholder="Enter Email Address"> <input type="button" value="Sign Up"></p> </form>
and the following code for creating the social icons list:
<ul class="gk-social-icons"> <li><a href="https://plus.google.com/+gavickpro/posts" class="icon-gplus">Google+</a></li> <li><a href="https://twitter.com/gavickpro" class="icon-twitter">Twitter</a></li> <li><a href="https://www.facebook.com/gavickpro" class="icon-fb">Facebook</a></li> <li><a href="http://www.pinterest.com/robertgavick/" class="icon-pinterest">Pinterest</a></li> <li><a href="#" class="icon-youtube">YouTube</a></li> <li><a href="http://www.gavick.com/magazine/?format=feed&type=rss" class="icon-rss">RSS</a></li> </ul>
Columns

Columns needs main wrapper with gkCols class and data-cols attribute:
<div class="gkCols" data-cols="2"> <div> First column content </div> <div> Second column content </div> </div>
You can create a layout with 2-5 columns using this structure.
